
web design production
woopeerはwebに特化したデザイナーです。さまざまなテクニックと知見でユーザーに合わせたwebデザインを提供いたします。
- SEOを意識したマークアップ
- JavaScriptのwebアプリ
- アニメーション作成
- figmaを使ったUI/UX提案
- インパクトある画像加工
- 画像クリーニング加工
webデザイン
webデザインで最も重要なことは、どれくらいより多くのユーザーの支持を得られるかです。素晴らしいデザインやコンテンツであっても使いにくくては利用するユーザーはいませんし、検索で上位に表示されなければそもそも気付かれもされずに終わってしまいます。どれくらい素晴らしいデザインであっても使われなければそれまでということです。

マテリアルデザインをすすめるワケ
より多くの人に使いやすいデザインは、GoogleやMicrosoft、Appleなどのメジャーサービスを参考にすることが最も重要です。
というのも、これらのメジャーサービスは今現在多くのユーザーに使われているサービスだからです。中でもGoogleは、検索エンジン、Chrome、Gmail、YouTube、Map、スマートフォン(Android)、など触れない日はないというくらい多くのユーザーから利用されています。Googleはより多くの人が触れることでデザインを進化させ改善されてさらにユーザーを増やし続けているのです。
Material Design(マテリアルデザイン)というGoogleのデザインシステムをご存知でしょうか。前述したGoogleのサービスはMaterial Designをベースにデザインされています。ですので自身のwebサービスにMaterial Designを取り入れることで普段慣れ親しんだ使いやすくて迷わない、それでいて整った最先端のデザインとなるのです。
2021年、最新のマテリアルデザイン3が発表されました。そして2022年から順次googleサービスがマテリアルデザイン3へと更新されて行きました。ということで本サイトもマテリアルデザイン3を取り入れて作成を行なっております。

SEO をデザインする
より多くのユーザーからの支持を得るためには、より多くの人の目に触れさせる必要があります。その為にはSEO対策は必要不可欠です。近年のGoogle検索ではより内容が重要視されて専門性の高いコンテンツが上位表示されるようになりました。技術面でもドメインや被リンクよりもモバイル対応や表示スピードに重きが置かれるようになっています。
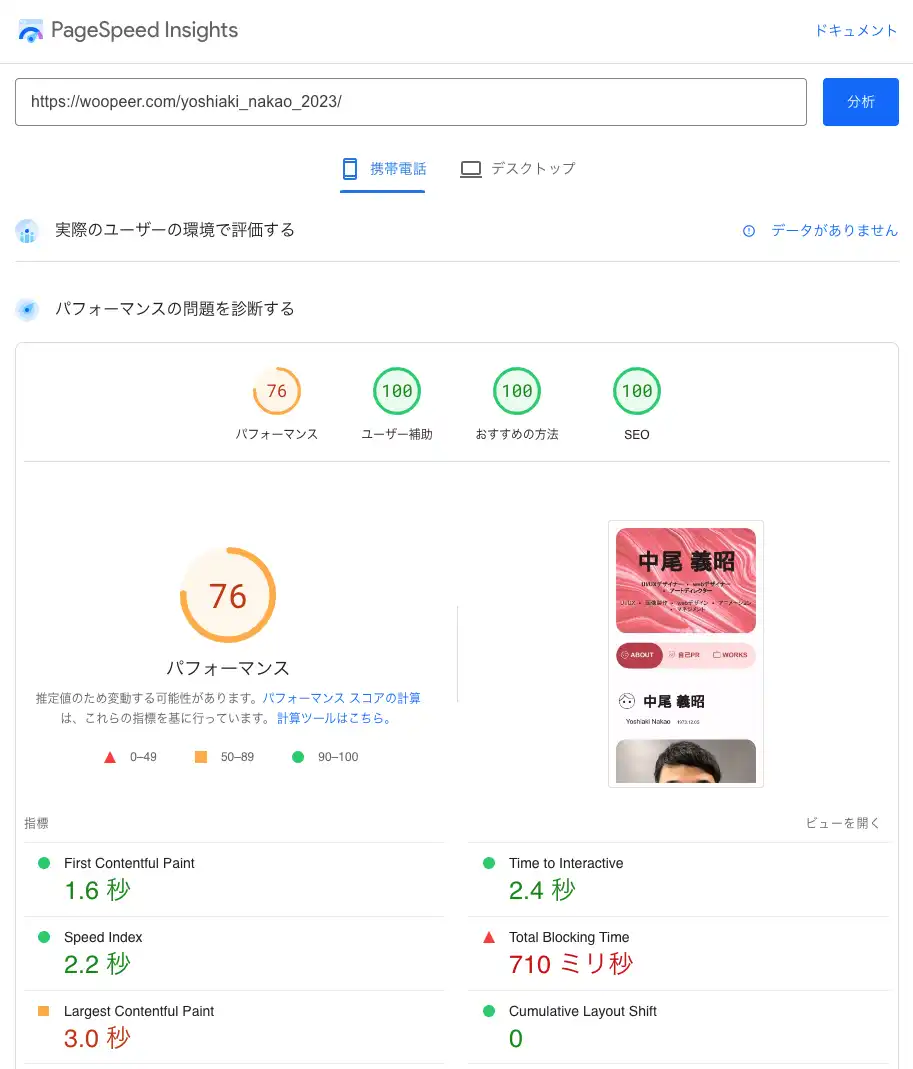
PageSpeed Insights
Google developersが提供しているPageSpeed InsightsでGoogleがどのように分析しているかを確認することができます。また、改善ポイントもわかるのでスコアを元に改善を行なって行きます。
PageSpeed InsightsではあくまでGoogle目線でのスコアです。GoogleはchromeやAndroidなどから実ユーザーからのデータを元に計測されています。ある程度のPVが集まるようになると実際のデータが確認できるようになります。このデータは即時反映されるわけではなく改善してもすぐに確認できない事に注意が必要です。

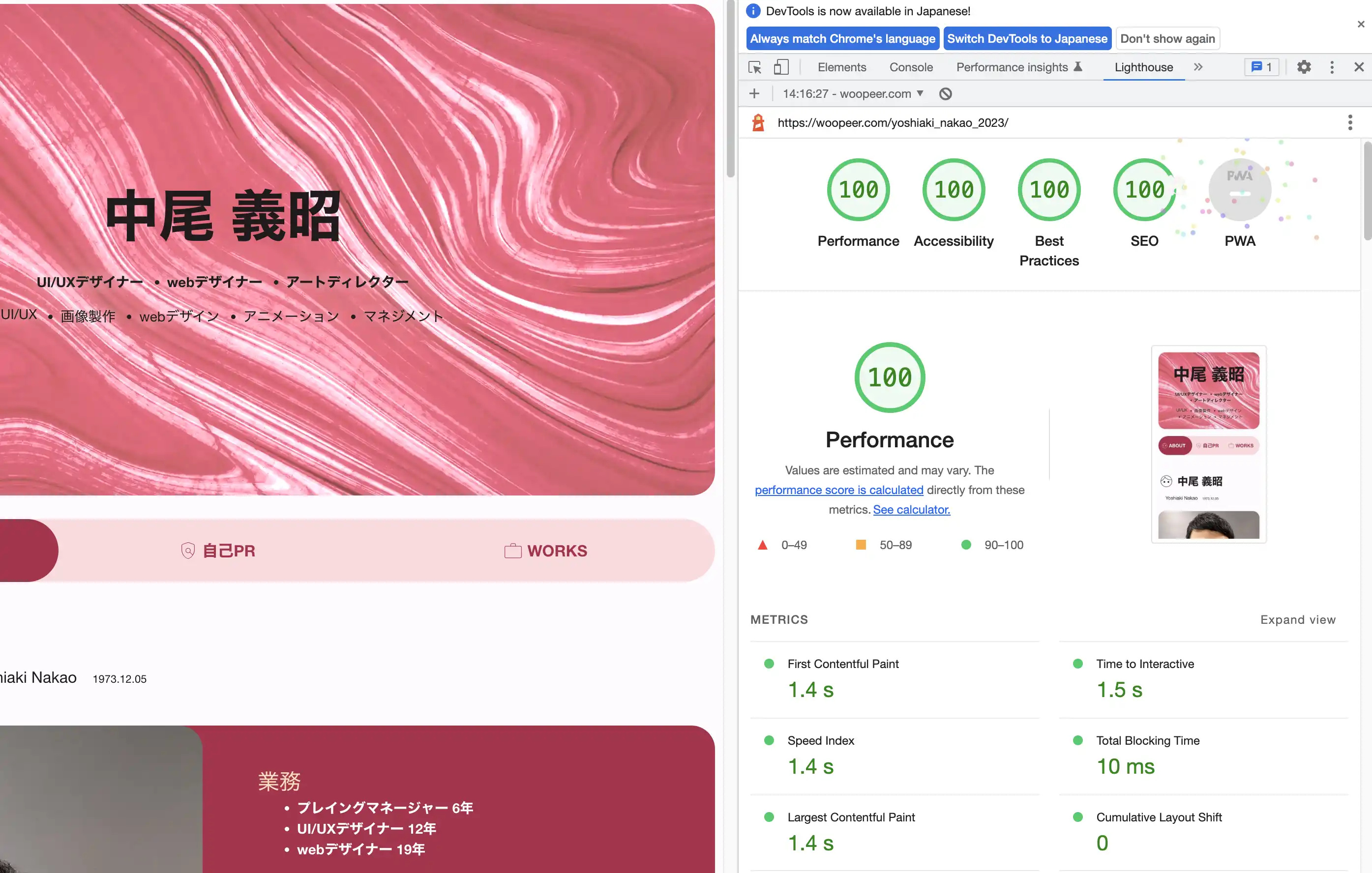
LightHouseスコア
PageSpeed Insightsでの改善提案は10〜20以上になるケースが多いです。その為PageSpeed Insightsでは1つ1つの改善を数値計測するのは難しい状況です。そこでChromeに搭載されているLightHouse機能を使う方法をご提案いたします。
LightHouseを使えば1つ1つの改善をリアルタイムで確認することができます。改善の結果オール100点の満点スコアも可能です。ちなみに全てのスコアで100が出れば、花火が上がるおまけがあります。目指せオール100点。

JavaScript
webデザイナーはJavaScriptが必須と考えます。webデザインはwebサイトの動きや表示方法など全てのデザインに責任があります。webデザインをCSSで行うことは当然ですがCSSだけでは表現しきれない場面も多々出てきます。そういった場合でもJavaScriptを使って思い通りの動きを演出する必要があります。
また、ページのコンバージョンを考えた場合でも最適な表示をユーザーごとに出し分けすることで、よりユーザーに価値あるものとなります。

JavaScriptとゲームの関係
ゲーム要素のあるwebコンテンツは、タイム計測、スコア集計、履歴、条件想定、バグテストなど多くの条件の組み合わせで表示の最適化を行う必要がございます。この事からゲーム作成は高度なwebコンテンツと言えます。
アニメーション
YouTubeが広まって動画コンテンツが当たり前の時代になりました。これからのwebサイトに動画コンテンツは必須になりつつあります。

プロモーション用アニメーション
YouTubeが一般的になって誰でも動画配信や動画編集をアップするようになりました。動画作成のハードルが下がり中規模のプロダクトでもプロモーション用の動画作成が必須となってきました。また、マーケティングの観点からもYouTubeにアップすることでYouTubeからの導線を確保し、各種SNS広告に出稿することも可能となります。
アニメーション作成
インボイス制度に対応した帳票作成システム「ちゃんと請求書」のプロモーション用動画の作成
- アニメーションの企画立案
- 台本、絵コンテ作成
- アニメーション作成
- AI音声合成によるアフレコ作成
UI/UX・デザイン
新規のプロダクトを開始する際にはモックアップ制作が必須となってきています。
ページ遷移やフォームの動き、ボタンの位置など動きを含めたUI/UXを確認した上で開発を進めることで無駄を省きスピード感のあるプロダクトリリースが行えます。そのため一定のクオリティーのモックアップが求められています。

UI/UXにはFigmaが最適解
2022年10月AdobeがFigmaを買収したというNEWSがありました。このNEWSは過去にあったAdobeがMacromediaを買収した衝撃を思い起こさせます。
FigmaとXDどちらも良質なソフトですがFigmaのオープン性は特に素晴らしく、今後はAdobe製品との連携ができるようになることに期待しております。
Figmaですが企画段階から開発、リリースのプロモーションまで幅広く利用でき可能性は高いです。
- Figmaでの可能性例
-
- マーケティングツールとして
- プロダクト開発前のプレゼンとして
- 開発設計書として
- 開発者へのプロトタイプとして
- リリース前のプロモーションとして
画像加工
スマホのカメラ性能が飛躍的によくなり、合わせて画像加工アプリによる画像加工が一般的になりました。こういう事からプロによる画像加工は不要になってきたと思われがちですが、逆にスマホアプリではできない高度な加工をもっと行いたいという要望も高まっています。

高度な画像加工

より専門的な加工が求められてる背景として画像加工が一般的になってきた事があります。これは一見逆なように思われますがスマホなどの加工アプリを使うユーザーが増えたことでアプリではできないもっと高度な加工をしたいという要望が出てきたり、画像加工そのものへの興味や関心が増えてきた事があります。
基本的には写真に関してはAdobeのPhotoshopで行い、イラストやロゴやアイコンの作成はAdobeのIllustratorで行います。あらゆる加工や編集が可能でさらにAIによる高度なフィルターでより自然で大胆な画像過去が行えます。
情報
woopeer 運営者の経歴やスキルまとめ。webデザインブログ。

woopeer 運営者のポートフォリオ



